经过几天的折腾,总算是略微明白前端娱乐圈的一堆工具。
模块化
为什么要折腾这些?
因为我想用js的模块化,不想再jquery一把梭。
第一个想到的是typescript,过了一遍文档,把现有项目的部分功能用ts改写后没问题,学习内容包括:
- 了解Node.js,会用其运行脚本;
- 了解包管理工具npm,据~说yarn更好,遂采用后者,会用其安装、卸载包;
- 学习typescript语法,并改写现有项目的几个函数。
随后准备编译,合并进项目master,接下来问题来了,浏览器不能运行。
报错信息为:exports is not defined,这个信息让我走上了瞎折腾的道路。
规范
得知现代浏览器不支持exports关键词,那exports又是什么?它是CommonJs中的一个语法,我想起ts配置文件中有个编译选项就是"module": "commonjs"。
这个CommonJs又是什么?它是一种规范,就是希望大家都能按这个标准来,同类规范还有:
- AMD (Asynchronous Module Definition)
- CMD (Common Module Definition)
- ES6 (ECMAScript 6)

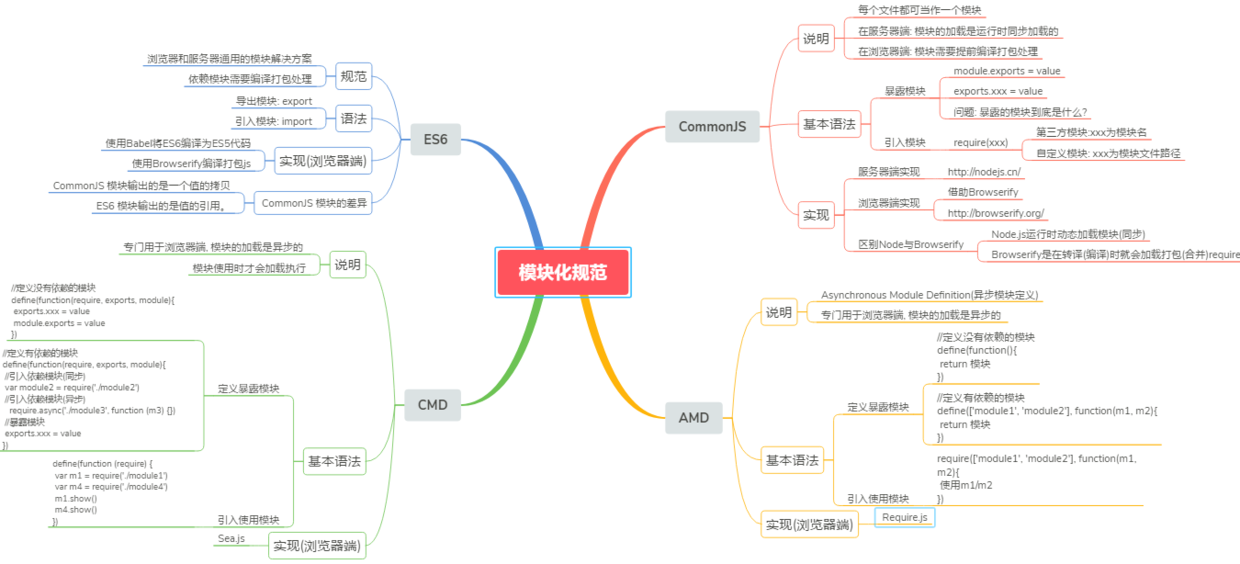
这里引用《前端模块化详解(完整版)》中的一张图,关于模块化的发展进程和相关介绍,大家可以看看这篇文章,写的很好。
转换器
到这里明白了tsc编译出来的代码虽然可以直接用node.js运行,但却不能直接运行于浏览器中,需要一种「转换器」来将编译出来的代码在进行一次转换,经过搜索得知有以下工具:
- Browserify
- Babel
- Rollup
Browserify官方都不更了,能搜到的资料也都是15、16年左右的,Rollup又太新,只有Babel,从版本6发展到版本7,看起来似乎不错,选定这个开始继续转换。
期间又学会了gulp的用法,gulp是一种流程管理工具,其核心是task,你可以将一系列重复性的工作写成一个个的task,让其自动化执行,比如:编译→转换代码→压缩混淆等。
大体看了下Babel文档,能使用gulp写task来完成ts代码的编译(注:Babel6是先将ts编译,然后执行转换,共两步,Babel7编译和转换是一步),最终编译出来的代码含有require关键词不被支持,此时想起上图中有个require.js,难道引入这个js文件就可以了?答案显然不行,是我太天真。
后得知Babel编译出的ESM (ES Module)代码并不能直接运行与浏览器,也就是说还得转换一步???
我滴个天~ ::>_<::
与ESM同类型的还有个CJS,我也没心情去了解了,在这一步上浪费了太多时间。
想起之前github上那位求你别更了、学不动了老哥……
感慨自己幸亏以前没入前端坑。
打包工具
还得继续啊,得找出「下一个」转换器啊,于是知道了打包工具:
- webpack
- parcel
webpack是重量级打包工具,配置繁琐,心想学习成本肯定高,有多高?针对webpack的书都上市了,你说多高?
再看parcel,官网写着0配置,真好,我就喜欢不用配置的,看了下文档,顺利转换出浏览器可用代码,开心坏了我滴天~
问题来了,我不是单页应用,我有多个「入口」啊,难不成要一个个命令行转?心想肯定有个配置文件可以改的,等等……0配置文件?容我凌乱一会~
哭着安装了webpack,发现webpack4也在学习parcel一些默认配置的优点,但是并没有「0配置」。
看着文档写好配置文件,也没那么恐怖。
至此,前端整套流程在脑中逐渐清晰起来。
总结
前端er你们辛苦了 : )
本文由 花墨 创作,采用 知识共享署名4.0 国际许可协议进行许可。
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。
反正总是有地方挑战你写java或者传统语言的认知
是的,主要体现在生态方面
祝您好运。。
谢谢 :)